前言
数据可视化就是把一些相对复杂、抽象的、看不懂的数据通过可视化的方式,运用图形化的手段清晰有效地将数据信息进行解读和传达,帮助发现其中的规律和特征,挖掘数据背后价值的过程。
随着行业的发展,可视化大屏大致有以下类别:
- 行业可视化(如交通、医疗、金融、军警部队、农业、工厂、化工等)
- 智能终端系统类(如定制化终端产品)
- 演示demo(如数据演示、展览展示、数据看板)
- 可视化分析系统(如交通预警平台、天气监控平台等)
随着可视化需求的增多,各大厂商也逐渐整合可视化资源来实现低代码平台,国内比较知名的可视化厂商有:光启元(Ray design)、Data V、优诺科技(森工厂)、袋鼠云(Easy V)、数字冰雹、图扑等。他们将一些可视化效果组件化集成在平台,通过拖拉拽就能实现一些不错的效果。
可视化设计不仅仅是只做完效果图就行的,他是一个结合硬件设备、UI设计、三维建模、三维渲染、动态设计、数据可视化、图形技术、GIS数据、渲染引擎、交互技术等综合类的交叉学科。
前置知识
硬件设备
了解硬件设备信息是做大屏的开始,先了解物理屏的尺寸、比例、屏幕种类(拼接屏、LED屏)、投影方式等信息,以方便后续的设计工作。
下图为一些常见的屏幕拼接方式,确认好屏幕的拼接方式便能计算整个大屏的物理分辨率。下图中最后一个屏幕的拼接方式为横向3块、竖向2块屏幕,他们每块屏幕分辨率为1920x1080,那么这块3x2的拼接屏幕尺寸就应该是1920*3x1080*2即5760x2160
大屏设计尺寸
大屏的投射方式大致分为三种:
- 电脑屏幕1比1等比例投屏
- 通过主机直接输出给拼接屏(常用于一些自定义比例屏幕和分辨率超大的情况下)
- 投影仪投射
由于大屏的物理屏幕分辨率大小不一,因此设计尺寸是建议按照输出分辨率设计,采用输出分辨率作为最终的设计尺寸。针对硬件设备设计时要关注以下几点:屏幕拼接方式、单屏幕像素及拼接后像素、输出像素等这些决定设计尺寸、内容排布、规避拼接缝等问题。
GIS数据
通常应用于参数化建模,比如通过一些地理位置高程数据生成3D模型。
常见的一些格式有:
- Openstreetmap(多用于生成模型)
- Shapefile(多用于生成模型)
- Geojson(多用于基于Web的映射)
- TIFF(多用于贴图处理)
常用的工具有:
- Qgis
- Arcgis
- Google mapper
三维建模
在可视化设计中,一般会结合生成参数化模型+定制化手工模型的方式处理整体效果。这么处理的目的:一是设计上能突出主体,增加画面的层次感;二是在性能上能很好地优化,提高整体性能。
下图为设计侧到开发侧对接流程:
动效设计
常见的一些动效对接格式为:GIF、MP4、APNG、Lottie、序列帧。
图形技术
图形成像,是由一个个的粒子点生成的画面。
下图是由一个50x100的粒子组成的平面,每个粒子都会对应他的xy轴的坐标位置,通过控制粒子的透明度、大小、颜色、位置、旋转等参数呈现不同的视觉效果。
常见的粒子世界地图就是通过控制粒子黑白X粒子大小叠加出来的,通过一张贴图去控制黑白嘟,海洋是黑色的就不显示粒子,陆地为白色显示白色粒子,最终便呈现了一个粒子地球的效果。
渲染引擎的技术架构
市面上可视化落地都是基于Unity3D、虚拟引擎(UE4)、Ventuz、threejs等工具实现的。它们的底层都是由BS(Browser-Server)和CS(Client-Server)架构组成的。
BS架构与CS架构特点:
- BS:浏览器/服务器模式,优点是使用便捷、数据实时更新、跨平台。缺点是渲染效果较差、大场景支持差。框架有WebGL。
- CS:客户端/服务器模式,优点是整体渲染视觉效果棒、大场景支持好。缺点是必须安装客户端、对电脑性能要求高、 不同平台需要不同文件。框架有Unreal Engine、Unity3D、Ventuz。
可视化大屏UI
大屏UI设计中,需要对大屏的布局、风格、主视觉、信息图表、字体、规范、动效等方面综合考虑,从而推导出设计方案。
- 设计前:需要充分分析和理解用户需求,要了解大屏的展示场景、设计分辨率及大屏的拼接方法,要清楚需要展示的数据具体有哪些内容,同时探明每部分数据对实时性的要求,确定好数据对应的可视化元素后,再考虑实现的工具与方法。
- 设计中:构思布局时可以在纸上简单画一下。根据业务需求抽取关键性指标,提取主要信息来进行设计的提炼与分析,方便自己找参考。大屏背景颜色要以深色为主,数据可以采用亮色,有一定的对比关系,便于业务信息传达。字体上可以采用系统默认字体,数字可以采用系统默认的等宽字体
Monaco。图表选择恰当的展示形式,同时要保证视觉上的统一(分清页面的主次关系,图表的展示切莫设计过度,容易造成抢主体) - 设计后:再次校验信息层级、文字大小、图表等各层级间的对比关系是否传达准确并评估技术的实现性。最后开发完成后要拿演示demo去现场测试,看下整体展示效果,测试输出是否有问题,有无拉伸问题,拼接缝与内容有无穿插,完成校验工作后,才算是设计的最终完成。
下面针对可视化设计中布局、风格、主视觉、信息图表、字体、规范、动效等7个方向进行讲解。
布局
通过硬件设备信息可以得到可视化的设计尺寸,基于尺寸新建设计画布,第一件事就需考虑页面的整体布局。常见的大屏布局:居中结构、左右结构两种常见的布局形式以常规的16:9模板为例,下面列举的一些常见的布局形式。
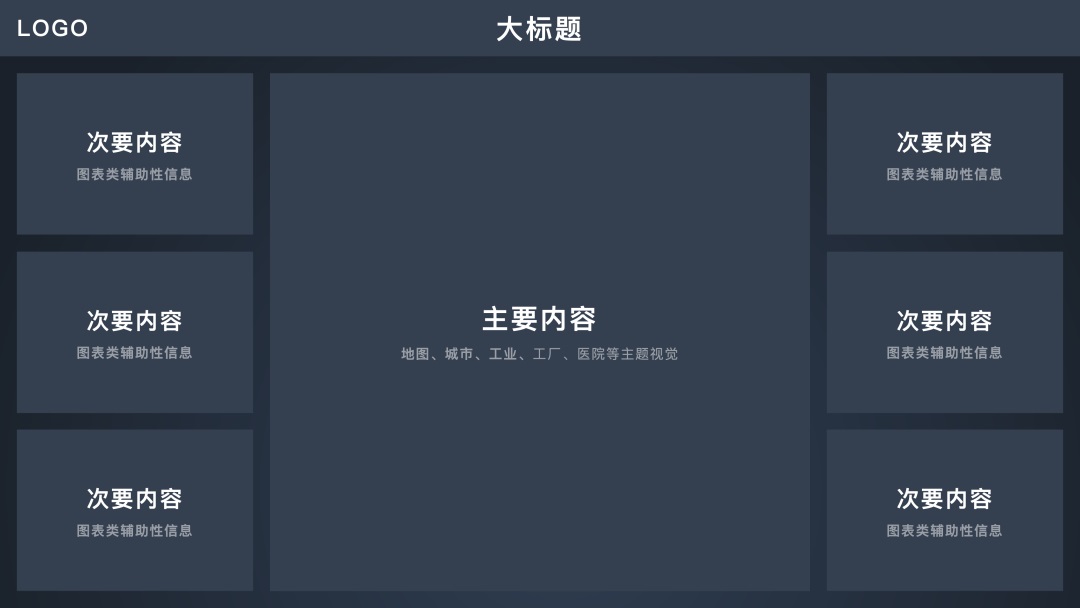
居中结构


异形超宽拼接屏幕

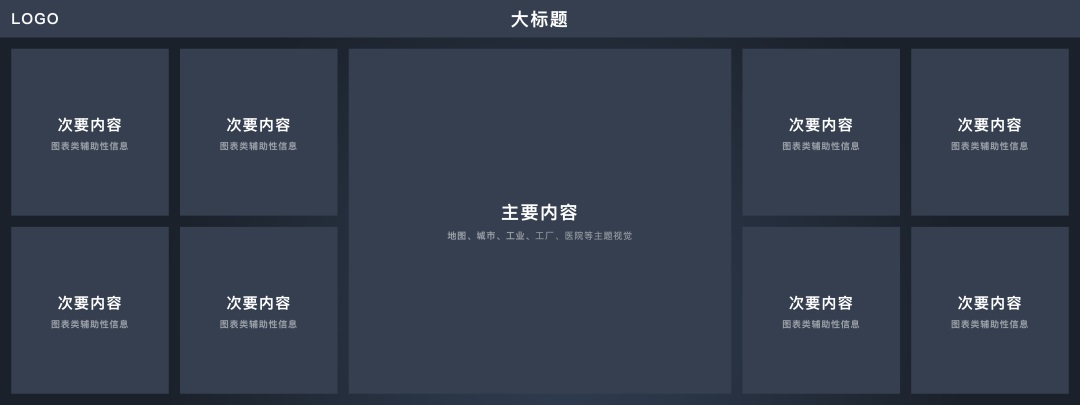
左右结构


布局的原则是主次一定要分明,根据业务需求抽取关键性指标,提取主要信息。可以在纸上大概画一下,然后在软件里具体细化布局。避免次要信息的面积过大、喧宾夺主,影响整体的视觉效果。
风格
定义设计风格:一般会基于业务需求场景去定义几个设计关键词,根据关键词去找一些参考图,推导出贴合业务的设计风格。

通过调整颜色、装饰细节、主视觉、字体等一些细节点控制区分不同的设计风。以图表举例,只需要调整卡片和标题的装饰,就能展现出不同的设计风格。

主视觉
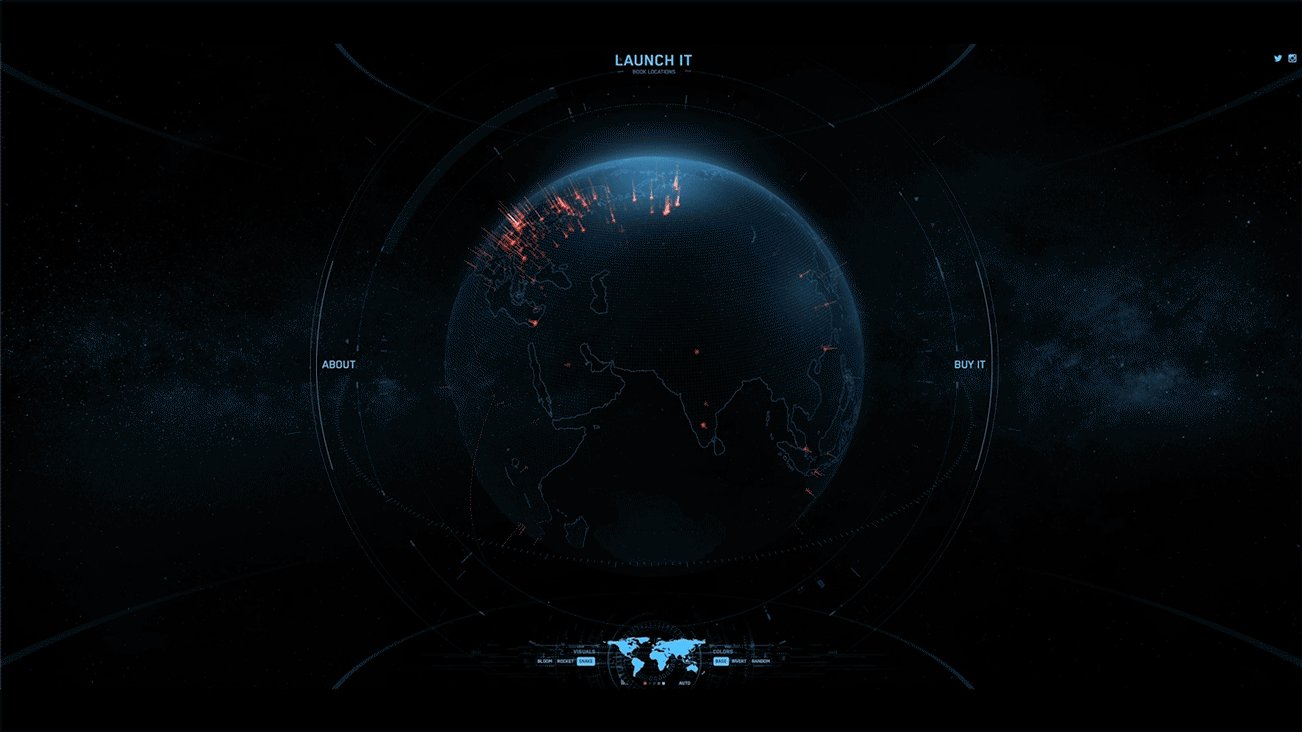
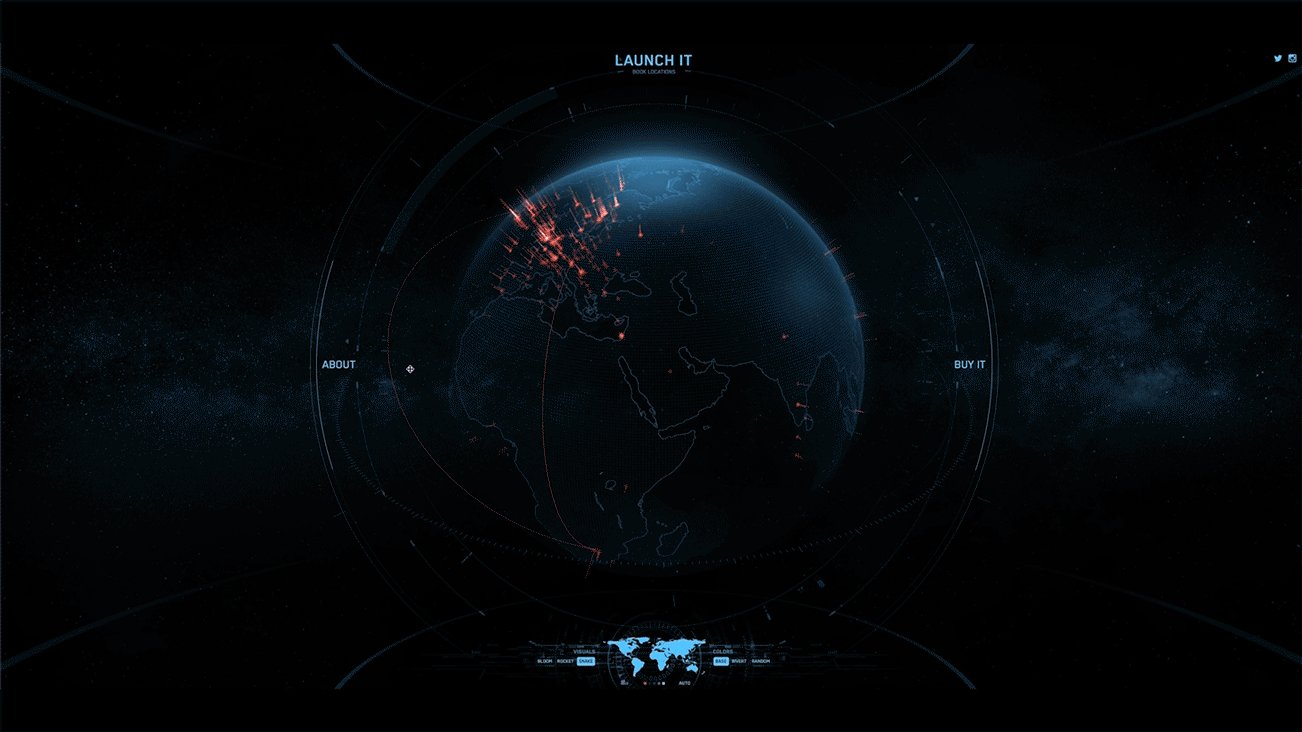
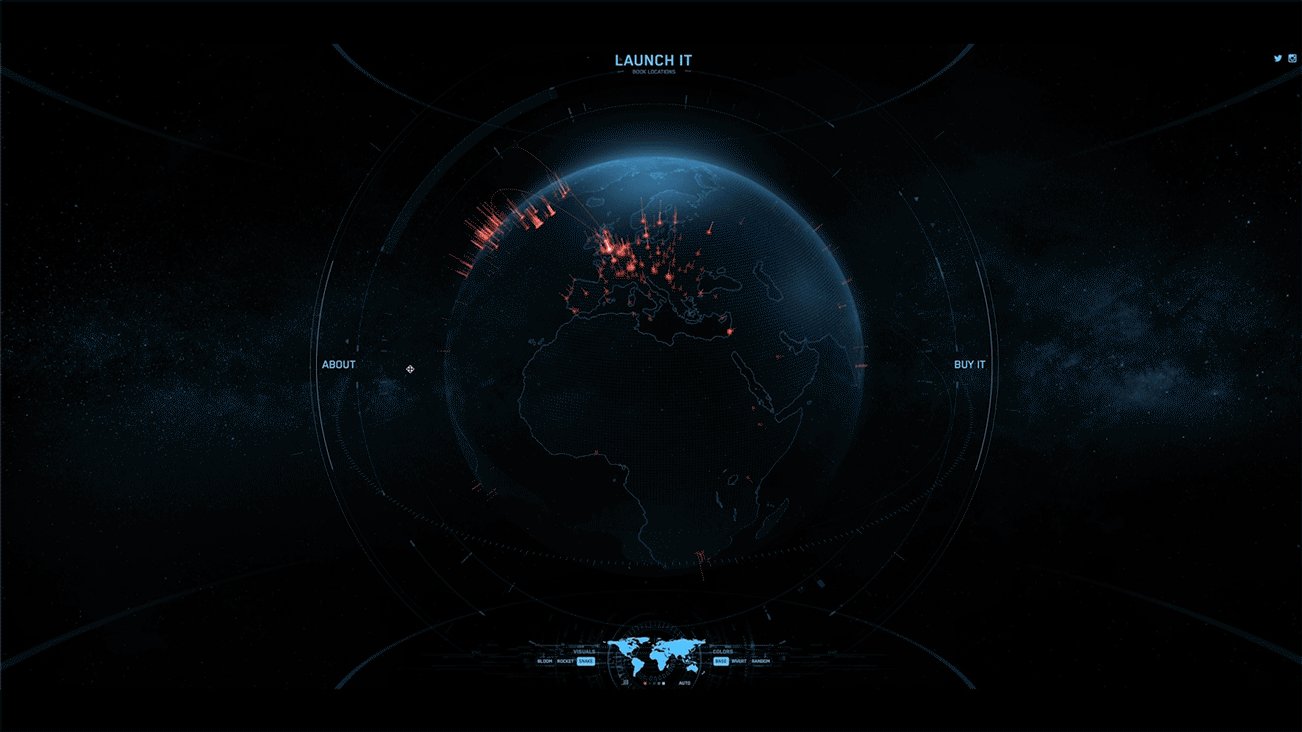
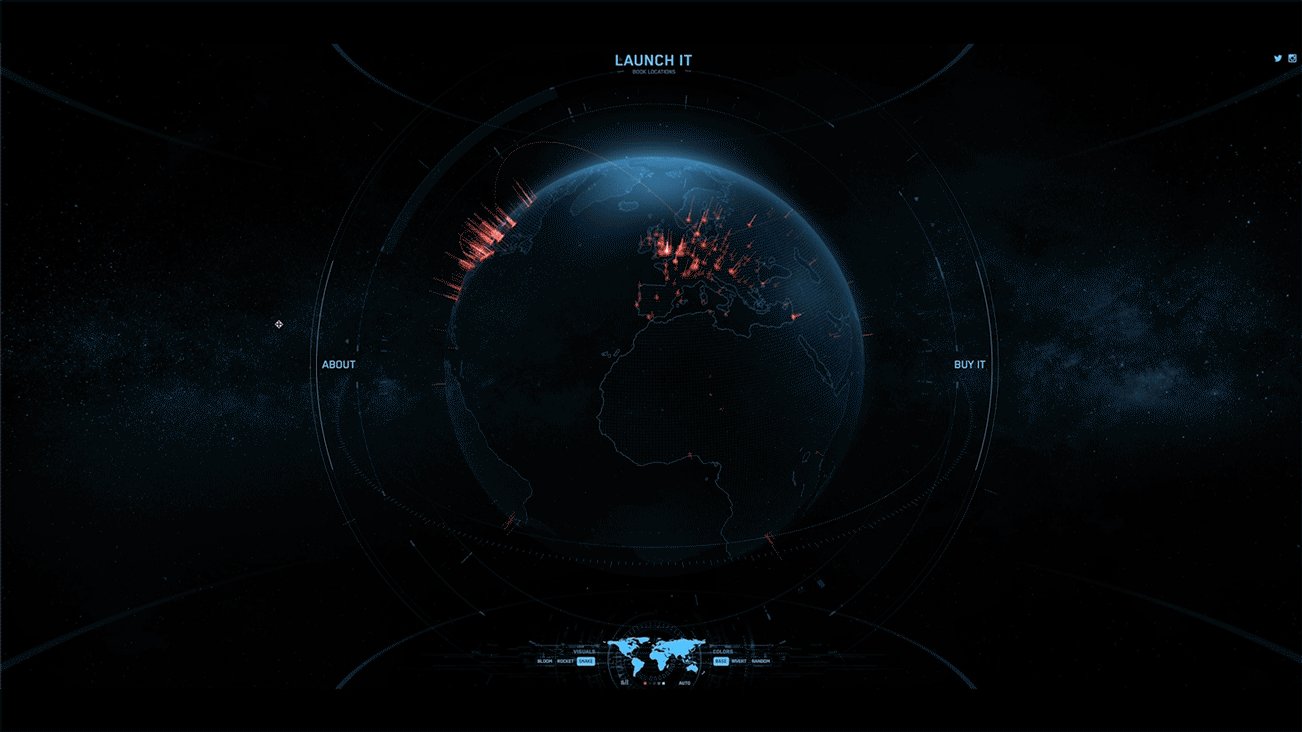
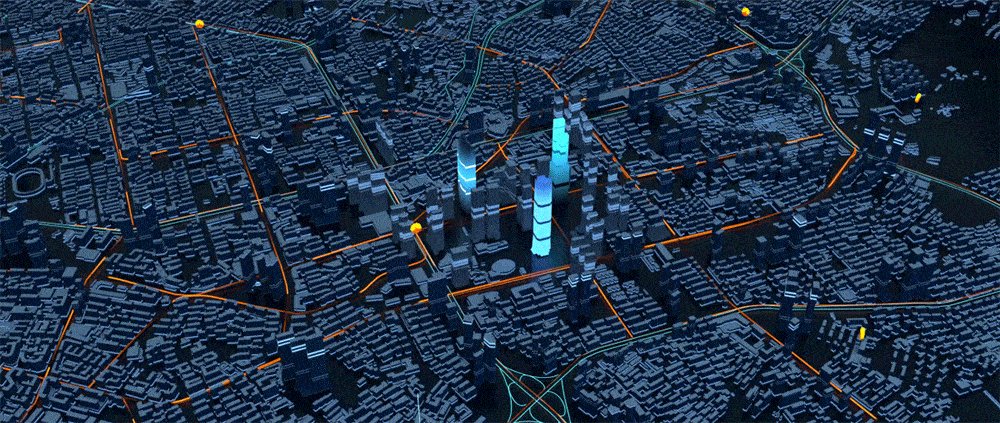
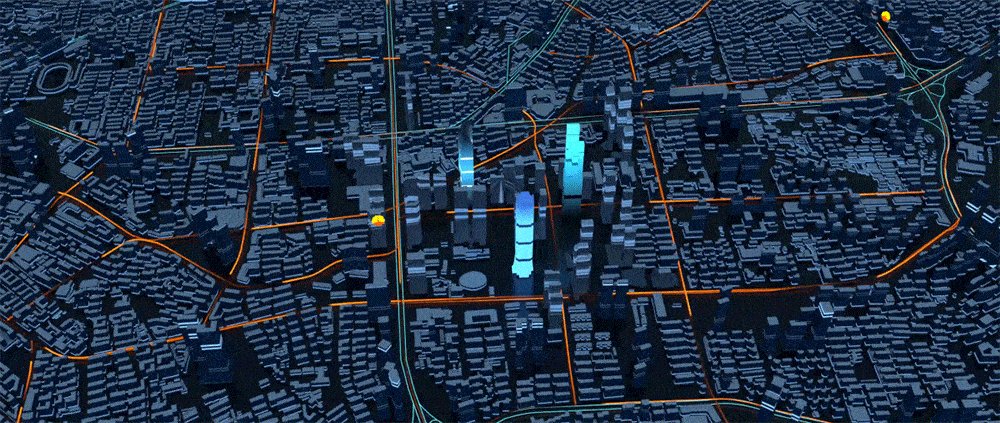
主视觉部分大致分为:地球、地图、智慧城市、行业类业务展示等。目前比较容易出效果的都会采用三维模型的处理方式。
地球:粒子地球、地球贴图、地球模型。


地图:第三方在线地图(百度、高德、腾讯、谷歌)基于地图开发平台进行个性化配置。或者通过地理位置数据建模:如全国和各个省份的轮廓模型。

智慧城市:GIS参数化生成建模和重点楼宇定制化建模
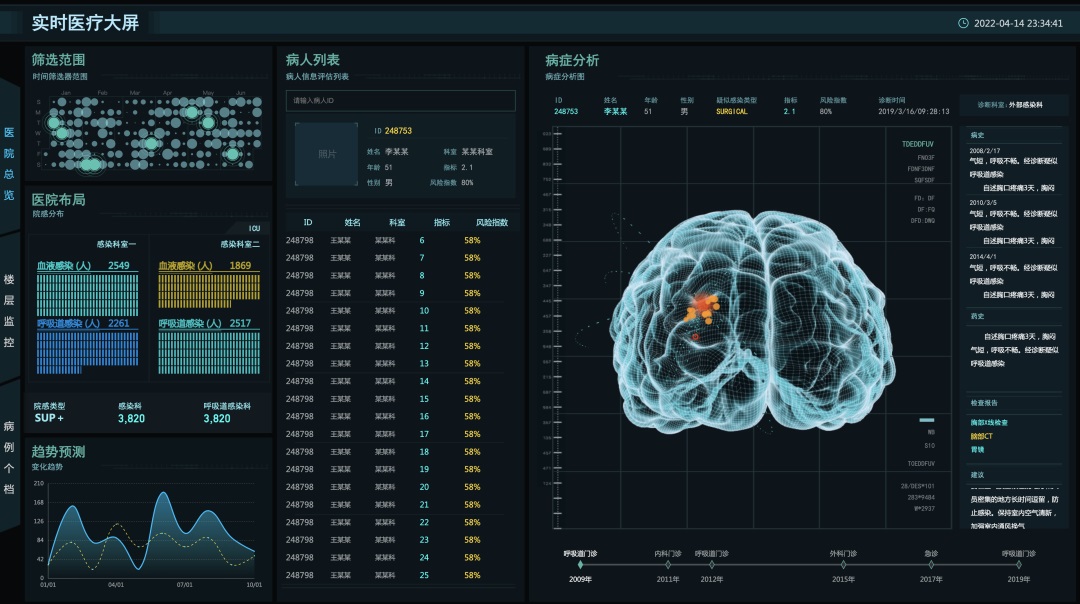
行业类:多数为定制化建模。如工业类、医疗类、能源类、园区、学校、港口、工厂、仓储库房、零售、工程、安防、国防军工等。
信息图表
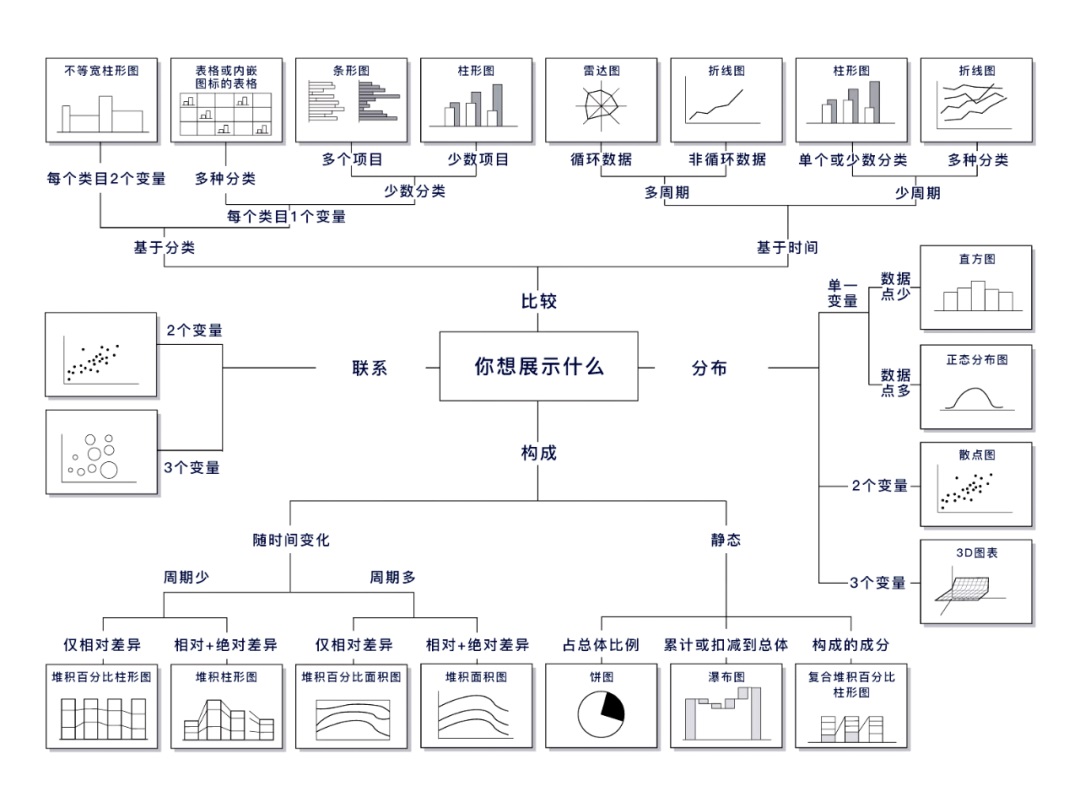
图表的设计原则是易理解、可实现,能够准确表达数据意图,给用户传达明确信息。下图通过使用常见可分为比较、联系、构成、分布四个维度解释图表的不同属性类别。在做可视化大屏设计时可参照下图,选择对应的数据图表。更详细的图表释义可在这里查看:图表用法 - AntV (alipay.com)

字体
可视化大屏设计中字体的运用原理跟网页app的逻辑基本一致。在字体选择上会基于业务需求选择对应的字体与设计风格结合。要注意字体有无衬线、字重、字距等。
大屏设计中,中文字体一般会采用浏览器默认字体(微软雅黑、思源黑体、苹方等)页面中标题会采用特殊字体处理。常用的字体有:优设标题黑、旁门正道标题体、时尚中黑简体、方正正中黑体等。
英文数字字体推荐:Din、Monaco、DS-Digtal、Bebas、Acens、DS-DIGIB、Roboto等。
规范
建立规范的主要目的是:保证设计的一致性、提高开发效率和还原度以方便迭代。可视化设计中规范一般会分为:色彩、文字、图表、标题控件等,跟网页端规范同理。
动效
大数据可视化大屏设计少不了动效,动效是可视化重要的组成部分,他能增加观感体验、凸显关键产品内容、强调功能信息关联,帮助用户理解产品、情感化互动。但过分的动效极其容易喧宾夺主,影响用户阅读,反而弱化了数据的展示。
动效的设计原则如下图所示:

动效应优先满足核心内容、故事线。常见的大屏动效-展示类,用于突出产品核心功能和特点。界面信息按照一定的规律呈现,引导用户的视觉流向。好的大屏设计在数据展示模块上动效最好不要过多,要有一定的主次关系变化。动效也有结合数据变化,考虑极端情况的展示效果,最终输出一套完整的动效方案。