Lottie是什么
Lottie是Airbnb开源的一个动画渲染库,同时支持Android、iOS、React Native平台。Lottie支持渲染播放AE动画。通过AE插件bodymovie导出json文件作为动画数据。Airbnb的开发者打造了一个社区LottieFiles · GitHub来与设计师、开发者进行交流。
Lottie应用场景与原理
- loading动画
- 动态图标
- 加载动画
- 动态banner
Lottie支持的AE属性
Lottie虽然能够满足多种场景的需要,但并非支持所有的AE效果。因此在设计动效时,需要考虑该效果是否被Lottie支持。否则会导致出错或所使用的效果无效。
Lottie动效制作准备
文件下载
下载AE 2020,从本文中下载的AE 2020直接按提示安装即可直接使用。下载链接如下:Adobe_After_Effects_2020破解版下载
- AE全套插件一键安装包,有需要的可以下载。下载链接如下:AE 2020 全套插件一键安装包
下载并安装ZXP Installer软件,用于将ZXP文件安装到AE,下载链接如下:ZXP Installer 官网下载
下载Bodymovin插件,将动画输出成json文件。该插件版本非常多,由于前端使用的Bodymovin解析包可能无法解析用最新版Bodymovin插件输出的json文件,因此要注意Bodymovin插件版本和所使用的lottie版本相对应。插件各版本的地址如下:airbnb/lottie-web
寻找Bodymovin插件和所使用的lottie版本对应操作示例
比如vue2中使用使用1.2.1版本的
lottie-web-vue库来渲染lottie动画,操作如下:- 打开
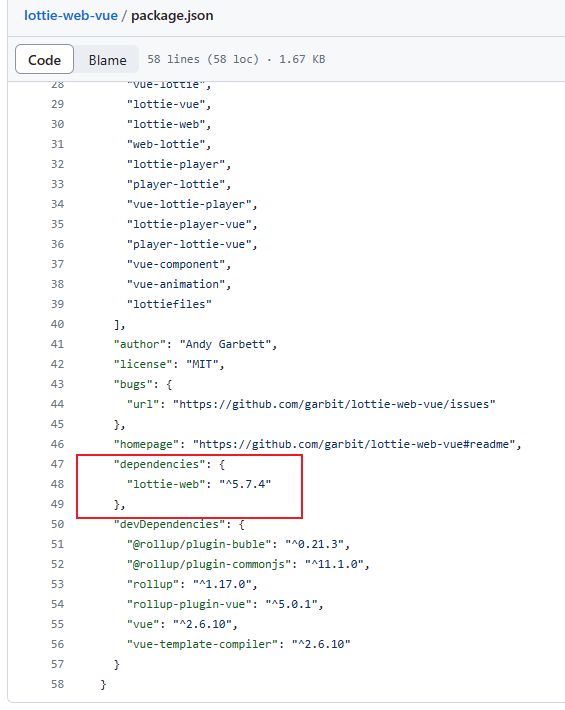
lottie-web-vue库的源代码查看package.json文件中lottie-web的版本号lottie-web-vue/package.json at v1.2.1 - 找到
lottie-web的版本号为5.7.4。
- 转到Bodymovin插件下载页面,找到与
lottie-web版本号匹配的版本下载Release v5.7.4 · airbnb/lottie-web · GitHub
- 打开
AE插件安装步骤
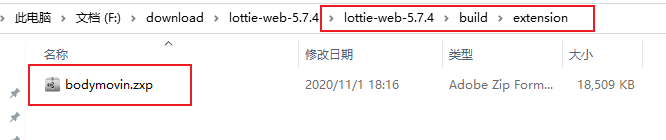
- Bodymovin插件下载后解压,在解压文件夹的
lottie-web-5.7.4\build\extension目录下找到bodymovin.zxp文件,记下文件路径
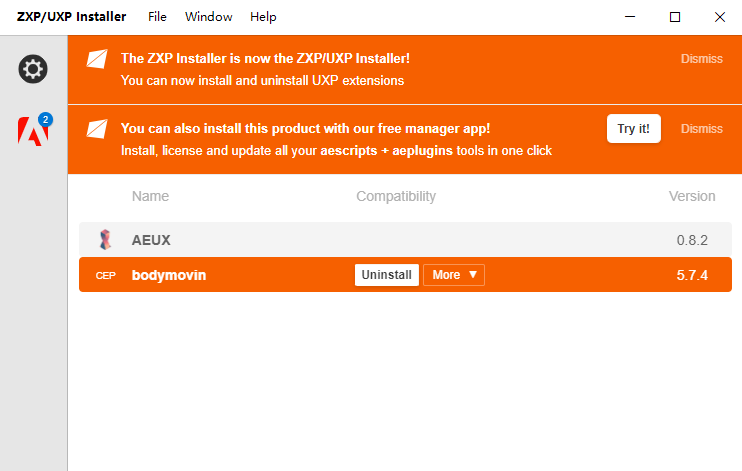
- 打开ZXP
Installer软件,点击file-open菜单项,通过上述的文件路径选择
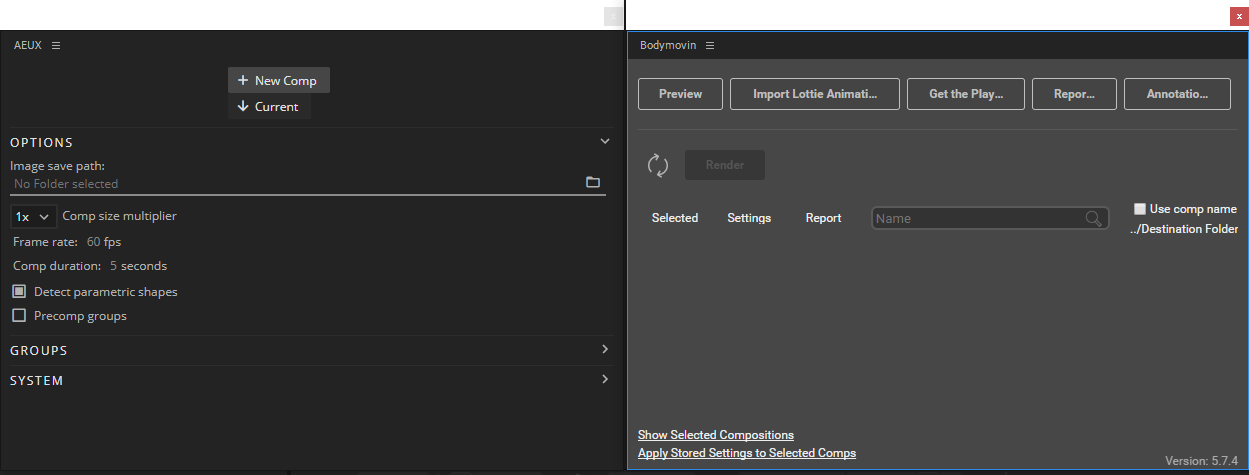
bodymovin.zxp文件来载入插件包,ZXP installer会自动开始安装。安装完成后的软件主页面如下图所示。
- 打开ZXP
Installer软件,点击file-open菜单项,通过上述的文件路径选择
- 打开AE,在编辑-首选项-常规-脚本和表达式中选中允许脚本写入文件和访问网络,点击确定。

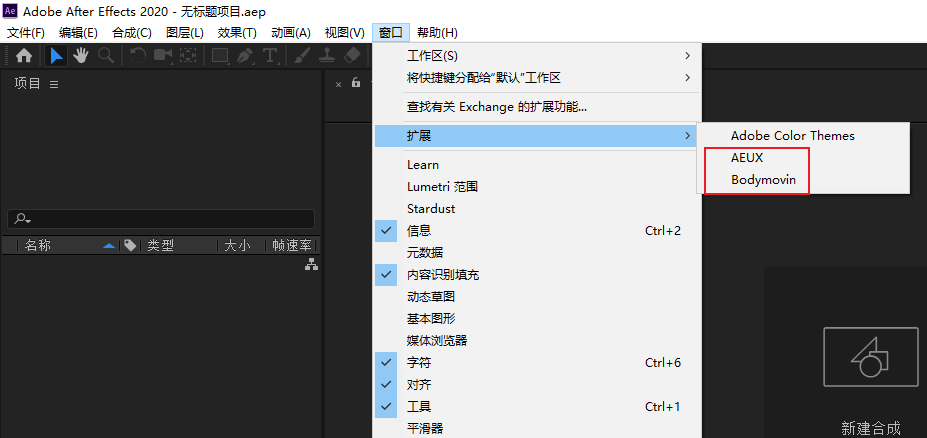
- 点击窗口-扩展,可以看到导入的插件,点击插件名就能打开指定的插件界面使用插件了。


AE插件的初步使用
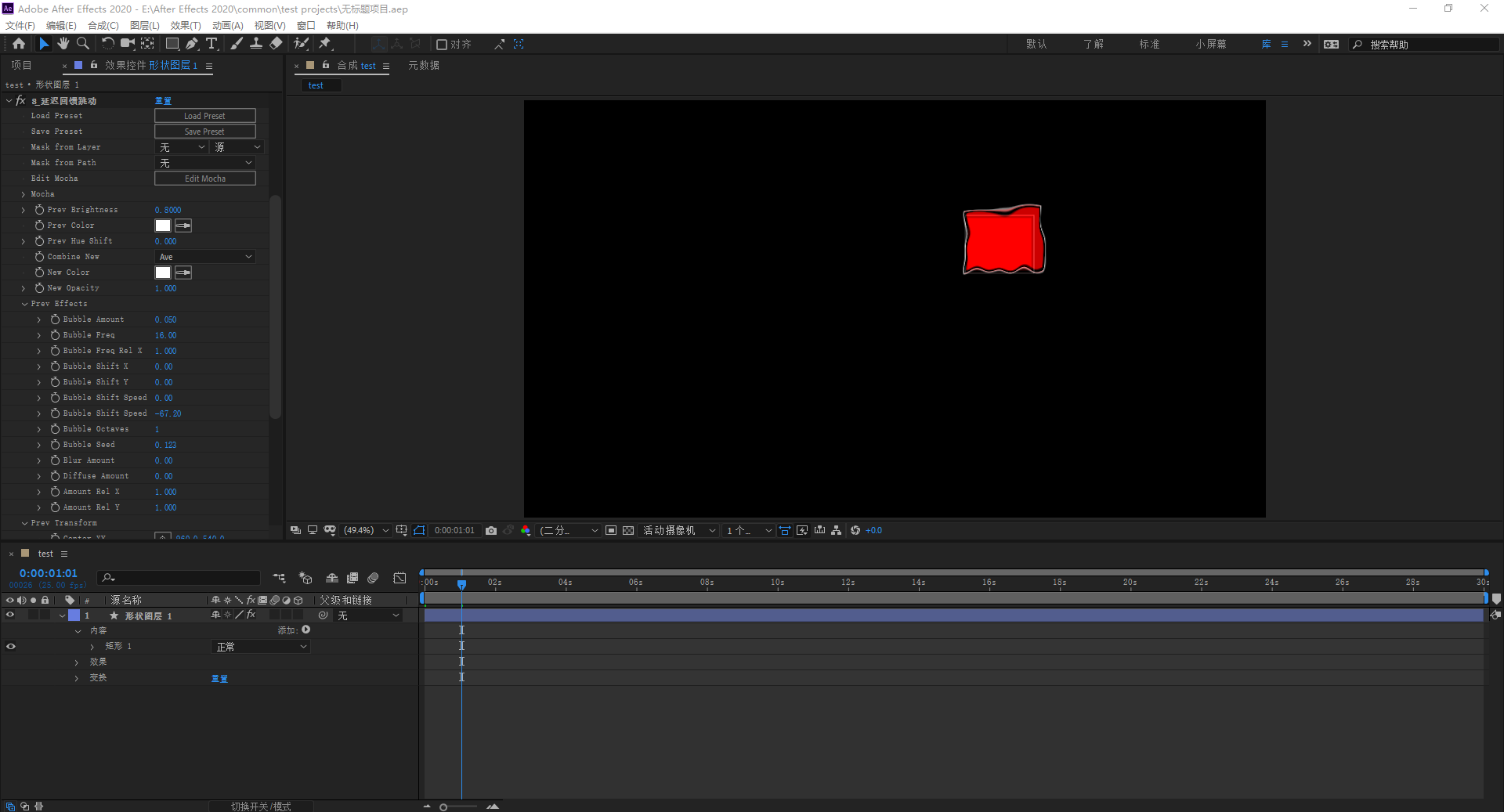
在一个新的项目中,新建一个名为
test的合成,并制作一段简单的动画:
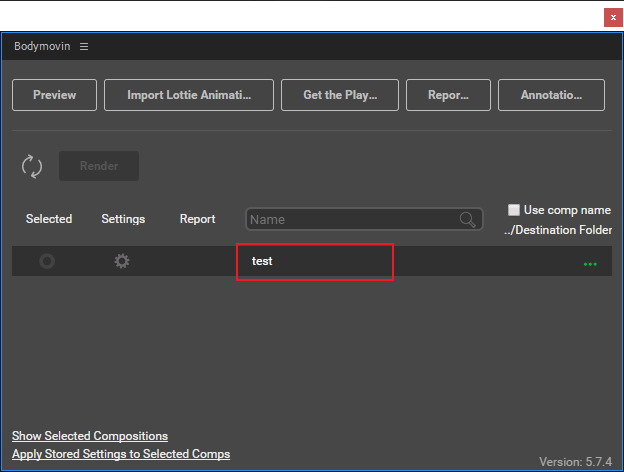
打开Bodymovin插件窗口,可以发现
test出现在了下面的列表中。
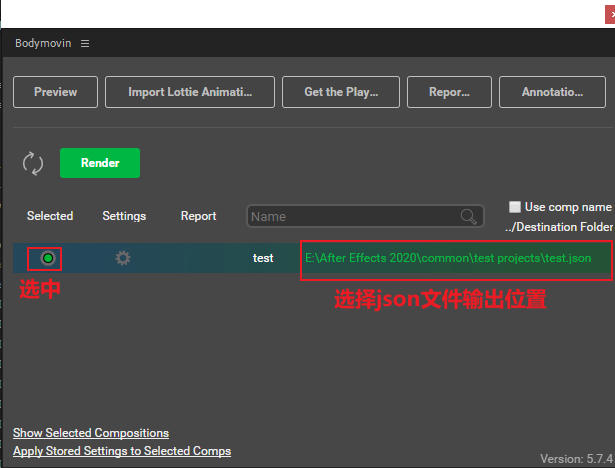
选中
test,设置好json文件输出位置,点击Render。
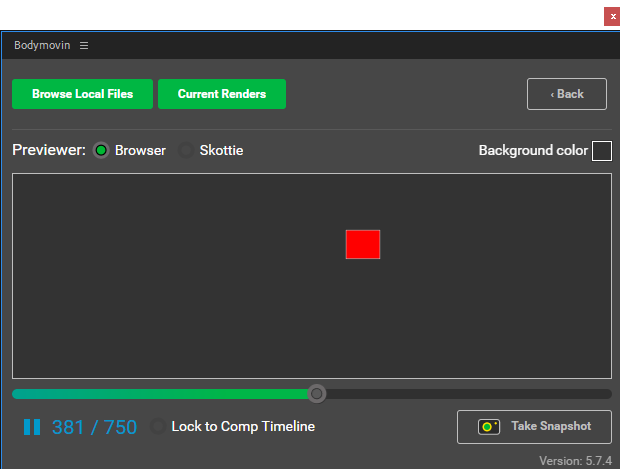
显示以下界面则表示json文件生成完成,点击红框处的按钮,可以预览json文件导出的动画。


将生成的json复制到vue2项目中即可在vue2项目里使用刚刚制作的Lotttie动画。