前言
在制作可视化大屏的过程中,边框制作是不可避免的。根据制作方法不同,可以把边框为两种:一种是将图片作为背景,主视觉效果在图片里体现,这里将其称之为图片边框;另一种是用纯css进行制作,主视觉效果依赖于css动画来体现。
在制作图片边框时,曾遇到这样的问题:图片作为背景插入到容器后,当容器大小超过图片大小时,会引起图片的变形。
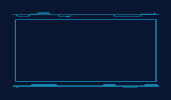
比如有以下图片,当容器大小没有超过图片大小时,边框是完整没有拉伸的:
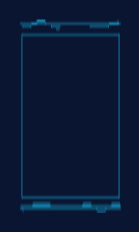
当容器的高度超过图片的高度时,图片会被拉伸变形:
而利用点九图,可以解决图片拉伸变形的问题
点九图
点九图,是Android开发中会用到的一种特殊切图格式。